Today I will show you how to fix your Blogger template if the embedded comments feature is missing or not working. I decided to write this article because I have noticed that the embed a comment below the post feature is often not working in many Blogger custom templates available for download. This is usually because many of these templates were released prior to Blogger enabling embedded comments.
If you have downloaded a custom template that has embed a comment missing then read on as I will show you how to insert the code for embed a comment form into your template. Inserting code into a blog template can be challenging for some but if you follow these instructions it is not beyond even virtual beginners.
1. Login to Blogger if you are not already logged in
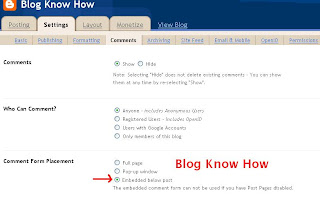
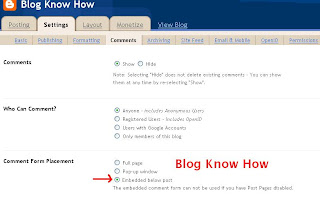
2. Navigate to Settings > Comments. Under Comment Form Placement make sure the Embedded below Post radio button is set. Save any changes you make.

3. Navigate to Layout > Edit HTML
4. I strongly recommend you back up your template by downloading it to your computer before proceeding
4. Check Expand Widget Templates
5. Use CTRL + F to bring up the Blogger Toolbar
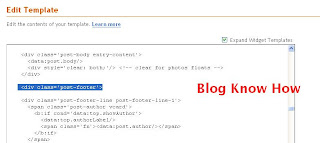
6. Look for the following code block by entering <span class='paging-control-container'> into the find box on the toolbar. Note if you don't have this code look at the alternative option below #7 in this post

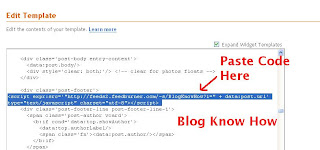
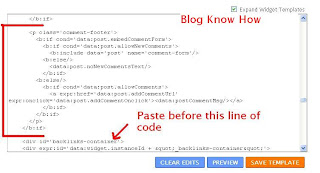
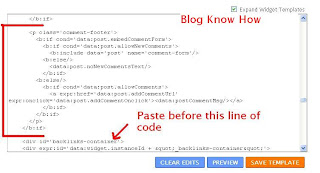
7. Paste the following code into your template immediately after the code block above and before this line of code

Alternative Option
If you don't have the code as mentioned in #6 you will likely have the following:
In which case replace with this code:
8. Click on the Save Template button to save your template changes
9. Click on the View Blog link and test your embed comment feature by clicking on the number of comments link found at the bottom of each post. Notice that the post will now be displayed along with the embed a comment form below the post

Troubleshooting
As there are many variations amongst templates neither of these options may work in which case try this solution from Blogger Buster:
In this tutorial I have shown you how to add the embed comments form into your custom Blogger template if it is missing so that visitors can comment easily.
Related Articles
Embed a Comment Form in Your Blogger Posts
If you have downloaded a custom template that has embed a comment missing then read on as I will show you how to insert the code for embed a comment form into your template. Inserting code into a blog template can be challenging for some but if you follow these instructions it is not beyond even virtual beginners.
1. Login to Blogger if you are not already logged in
2. Navigate to Settings > Comments. Under Comment Form Placement make sure the Embedded below Post radio button is set. Save any changes you make.

3. Navigate to Layout > Edit HTML
4. I strongly recommend you back up your template by downloading it to your computer before proceeding
4. Check Expand Widget Templates
5. Use CTRL + F to bring up the Blogger Toolbar
6. Look for the following code block by entering <span class='paging-control-container'> into the find box on the toolbar. Note if you don't have this code look at the alternative option below #7 in this post
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
<data:post.commentRangeText/>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
7. Paste the following code into your template immediately after the code block above and before this line of code
<div id='backlinks-container'><p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
Alternative Option
If you don't have the code as mentioned in #6 you will likely have the following:
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </p>
</b:if>In which case replace with this code:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
8. Click on the Save Template button to save your template changes
9. Click on the View Blog link and test your embed comment feature by clicking on the number of comments link found at the bottom of each post. Notice that the post will now be displayed along with the embed a comment form below the post

Troubleshooting
As there are many variations amongst templates neither of these options may work in which case try this solution from Blogger Buster:
Find: <b:include data='post' name='comments' />
Immediately below this line add the following line:
<b:include data='post' name='comment-form'/>
In this tutorial I have shown you how to add the embed comments form into your custom Blogger template if it is missing so that visitors can comment easily.
Related Articles
Embed a Comment Form in Your Blogger Posts