In this tutorial I will guide you through the step by step process of burning your Blogger feed at Feedburner, updating your blog settings to reflect the new feed and adding a RSS icon to the sidebar of your blog so your visitors can subscribe to your new RSS feed. Although redirecting your blog feeds through Feedburner is relatively straightforward I will be including some tips to simplify the process. This tutorial is suitable for all levels of technical knowledge but is particularly aimed at those readers new to blogging with Blogger.
 There are lots of good reasons for burning your Blogger feeds with a free service like Feedburner. Among the advantages are better feed presentation, detailed tracking statistics and access to the large choice of feed readers available. For a full discussion of the benefits of burning your Blogger blog feed at Feedburner including an explanation of Blogger RSS feeds please refer to my article Blogger RSS Feeds and Feedburner.
There are lots of good reasons for burning your Blogger feeds with a free service like Feedburner. Among the advantages are better feed presentation, detailed tracking statistics and access to the large choice of feed readers available. For a full discussion of the benefits of burning your Blogger blog feed at Feedburner including an explanation of Blogger RSS feeds please refer to my article Blogger RSS Feeds and Feedburner.
How to Burn Your Blogger RSS Post Feed at Feedburner
If you want to add Google Adsense at the same time as burning your feed at Feedburner I suggest that you refer to my article on Adding Google Adsense to Your Blogger Feeds as this includes an explanation on how to do this. Otherwise follow the steps below to burn your post feed at Feedburner
1. Go to Feedburner and click on the Get Started link
2. Sign in to your Google Account if not already signed in. This will take you to your Feedburner Account page.
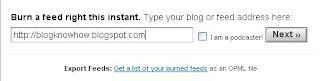
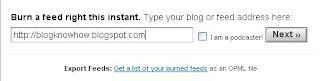
3. Enter the name of your blog in the Burn a Feed This Instant box and click the Next button

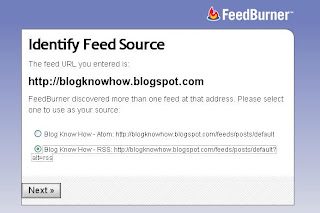
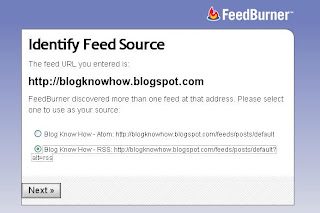
4. A message will be displayed that you have more than one feed and asking you to choose. Select the RSS radio button for the RSS feed and click next

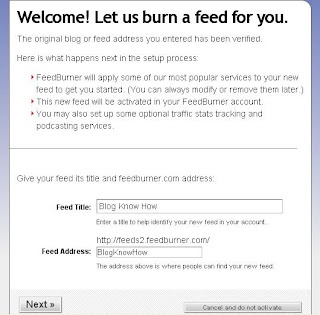
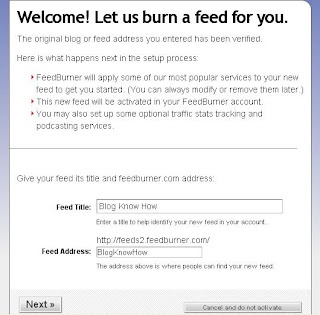
5. Feedburner will now display the proposed Feed Title and Feed URL. Unless you have a reason to change these accept by selecting the next button

6. You will now see the confirmation screen letting you know your feed has been burned. Select the Next Button to set up Feedburner Statistics options
7. Check the I want more statistics box to give you access to additional tracking statistics. Click on the next button

8. Feedburner will now inform you that it has successfully updated the burned feed you have just created.
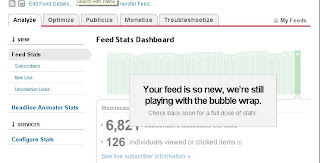
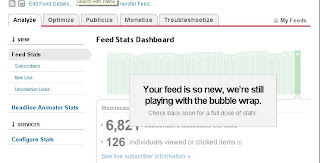
9. Click on the Feedburner Analyze Tab at the top of the page and you will be taken to the Analyze Feed Stats Dashboard. At this stage you will receive the message: Your feed is so new, we’re still playing with the bubble wrap. It can take about a day before you will be able to see much action on your feed

10. Under the title of your blog's feed in this screen click on edit feed details. This will give you the new name and URL for your feed. Copy the full feed address into Notepad or similar. Care needs to be taken as you will need to copy this in two parts. The new feed URL should be something like this:
11. In a new window login to Blogger.com and navigate to the Settings > Site Feeds section of your blog
12. Click on the Advanced Mode to switch from the basic mode.
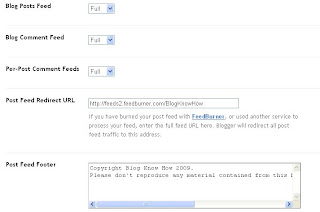
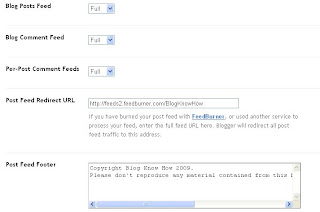
13. Make sure that the Blog Posts Feed, Blog Comment Feed and the Per Post Comment Feed are all set to Full.

14. Paste the URL address of your new Feedburner feed in the feed address box provided. This is the URL address that you copied into Notepad previously
15. If you don't already have a copyright notice in the Post Feed Footer it is a good idea to enter one. I tend to use something like the following:
16. Click on the Save button
17. Return to Feedburner and click on the Publicize tab
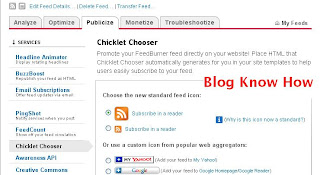
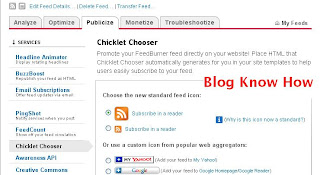
18. Follow the friendly graphic link to chickletize your feed. This will provide you with the code to place an RSS icon on your blog with a link to your new burned Feedburner feed
19. Choose the large orange icon entitled "Subscribe in a Reader" as we will be placing it in the sidebar of your blog.

20. Copy the code at the bottom of the page by right clicking the mouse and then select all from the menu followed by right click the mouse and then select copy
21. Return to your blog and navigate to Layout > Page Elements
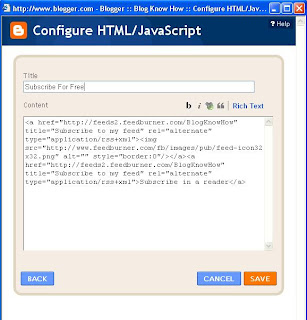
22. In the sidebar select Add a Gadget and then HTML/Javascript. Paste the code into the content box by right clicking the mouse and selecting paste
23. Enter a title if you wish. I like to use Subscribe for Free myself as for a lot of people subscriptions often mean there is a cost involved.

24. Save your new widget
25. Use the drag and drop feature in the sidebar to position the widget in your desired location. Click on Save
26. Click on View your Blog to see your new RSS icon in the sidebar. If you now click on the RSS icon you will see your new Feedburner post feed in action

This tutorial has shown you how to burn your Blogger Blogspot Feed at Feedburner, update your Blogger settings to take account of the new feed URL address and add a RSS icon link to your blog's sidebar which points to your Feedburner post feed.
Related Articles
Blogger RSS Feeds and Feedburner
Add a Feedburner FeedFlare to a Blogger Feed
 There are lots of good reasons for burning your Blogger feeds with a free service like Feedburner. Among the advantages are better feed presentation, detailed tracking statistics and access to the large choice of feed readers available. For a full discussion of the benefits of burning your Blogger blog feed at Feedburner including an explanation of Blogger RSS feeds please refer to my article Blogger RSS Feeds and Feedburner.
There are lots of good reasons for burning your Blogger feeds with a free service like Feedburner. Among the advantages are better feed presentation, detailed tracking statistics and access to the large choice of feed readers available. For a full discussion of the benefits of burning your Blogger blog feed at Feedburner including an explanation of Blogger RSS feeds please refer to my article Blogger RSS Feeds and Feedburner.How to Burn Your Blogger RSS Post Feed at Feedburner
If you want to add Google Adsense at the same time as burning your feed at Feedburner I suggest that you refer to my article on Adding Google Adsense to Your Blogger Feeds as this includes an explanation on how to do this. Otherwise follow the steps below to burn your post feed at Feedburner
1. Go to Feedburner and click on the Get Started link
2. Sign in to your Google Account if not already signed in. This will take you to your Feedburner Account page.
3. Enter the name of your blog in the Burn a Feed This Instant box and click the Next button
http://yourblogname.blogspot.com

4. A message will be displayed that you have more than one feed and asking you to choose. Select the RSS radio button for the RSS feed and click next

5. Feedburner will now display the proposed Feed Title and Feed URL. Unless you have a reason to change these accept by selecting the next button

6. You will now see the confirmation screen letting you know your feed has been burned. Select the Next Button to set up Feedburner Statistics options
7. Check the I want more statistics box to give you access to additional tracking statistics. Click on the next button

8. Feedburner will now inform you that it has successfully updated the burned feed you have just created.
9. Click on the Feedburner Analyze Tab at the top of the page and you will be taken to the Analyze Feed Stats Dashboard. At this stage you will receive the message: Your feed is so new, we’re still playing with the bubble wrap. It can take about a day before you will be able to see much action on your feed

10. Under the title of your blog's feed in this screen click on edit feed details. This will give you the new name and URL for your feed. Copy the full feed address into Notepad or similar. Care needs to be taken as you will need to copy this in two parts. The new feed URL should be something like this:
http://feeds2.feedburner.com/YourBlog
11. In a new window login to Blogger.com and navigate to the Settings > Site Feeds section of your blog
12. Click on the Advanced Mode to switch from the basic mode.
13. Make sure that the Blog Posts Feed, Blog Comment Feed and the Per Post Comment Feed are all set to Full.

14. Paste the URL address of your new Feedburner feed in the feed address box provided. This is the URL address that you copied into Notepad previously
15. If you don't already have a copyright notice in the Post Feed Footer it is a good idea to enter one. I tend to use something like the following:
Copyright Your Blog Name 2009 at yourblogname.blogspot.com
16. Click on the Save button
17. Return to Feedburner and click on the Publicize tab
18. Follow the friendly graphic link to chickletize your feed. This will provide you with the code to place an RSS icon on your blog with a link to your new burned Feedburner feed
19. Choose the large orange icon entitled "Subscribe in a Reader" as we will be placing it in the sidebar of your blog.

20. Copy the code at the bottom of the page by right clicking the mouse and then select all from the menu followed by right click the mouse and then select copy
21. Return to your blog and navigate to Layout > Page Elements
22. In the sidebar select Add a Gadget and then HTML/Javascript. Paste the code into the content box by right clicking the mouse and selecting paste
23. Enter a title if you wish. I like to use Subscribe for Free myself as for a lot of people subscriptions often mean there is a cost involved.
24. Save your new widget
25. Use the drag and drop feature in the sidebar to position the widget in your desired location. Click on Save
26. Click on View your Blog to see your new RSS icon in the sidebar. If you now click on the RSS icon you will see your new Feedburner post feed in action
This tutorial has shown you how to burn your Blogger Blogspot Feed at Feedburner, update your Blogger settings to take account of the new feed URL address and add a RSS icon link to your blog's sidebar which points to your Feedburner post feed.
Related Articles
Blogger RSS Feeds and Feedburner
Add a Feedburner FeedFlare to a Blogger Feed

{ 0 comments... read them below or add one }
Post a Comment