
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom message [No Style]
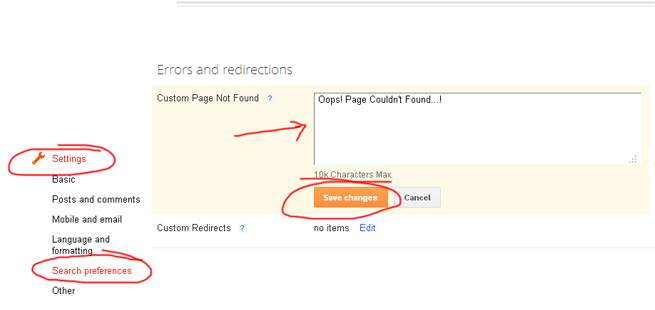
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message with Stylish 404 images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEdkdq-kKk8iqBkUXaeGelr7t3g3RWlJ0ZP7u6547YsX7_zksFtHojjRiW4uiKjFDPOHpeDeyNuHx8govuOdY1QnnyVs-uiX-IxBK4VIQzf_TAgsYrTVHbd8ipP0eJxDP9ByIm8VW1m5w/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEdkdq-kKk8iqBkUXaeGelr7t3g3RWlJ0ZP7u6547YsX7_zksFtHojjRiW4uiKjFDPOHpeDeyNuHx8govuOdY1QnnyVs-uiX-IxBK4VIQzf_TAgsYrTVHbd8ipP0eJxDP9ByIm8VW1m5w/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2nWqLIU6X6GJWZs3Mf9Z5bimHlNzfWJ5rFTCr343ploW8JqXfSYnaR9epnTDtxYyVJoMNI8GDaN6iPySpEsjHyX5DaVVN-1SFswu3EWKEAVkm_yoHbRKWPRlhO2xSeh4raHxqLBCHNs8/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2nWqLIU6X6GJWZs3Mf9Z5bimHlNzfWJ5rFTCr343ploW8JqXfSYnaR9epnTDtxYyVJoMNI8GDaN6iPySpEsjHyX5DaVVN-1SFswu3EWKEAVkm_yoHbRKWPRlhO2xSeh4raHxqLBCHNs8/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi__0JiaowRTa4XBDs_yZenUT3mxZ-gbuDXYUH0j4PGWILzCGXOPvZqfDfGHG4iv3PhyvgEdno9ERj9pU_ScExCPuU6k5-LeQNYv6kRnVAbZ5Vii1CjKH5QbZUkTaKKGphMGrFhgw3IsXk/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi__0JiaowRTa4XBDs_yZenUT3mxZ-gbuDXYUH0j4PGWILzCGXOPvZqfDfGHG4iv3PhyvgEdno9ERj9pU_ScExCPuU6k5-LeQNYv6kRnVAbZ5Vii1CjKH5QbZUkTaKKGphMGrFhgw3IsXk/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdNGVOFTbwcw2K6jyXRyb8lENQZx9SNF64SNU5RMm09DU3MHdp5aZjQk5oLPShC4K1vbgBQwGG_zK3UPFwcKN7dsdVtcB-Mf8w1BgZSP0S9brhjhb2-WoWnphyphenhyphenG1eErHhQnG5Vbuy4d9A/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdNGVOFTbwcw2K6jyXRyb8lENQZx9SNF64SNU5RMm09DU3MHdp5aZjQk5oLPShC4K1vbgBQwGG_zK3UPFwcKN7dsdVtcB-Mf8w1BgZSP0S9brhjhb2-WoWnphyphenhyphenG1eErHhQnG5Vbuy4d9A/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRaxr0n_kEqMmAo9uVZojU8tLO7O8w0v1RROEKN37uPjJQwW8mzYbaZPfqR-sap4HS0wjWdNB-XaQ9liBdwmCv8aNdw62cu3aUbkwewrP0KYQPcZobft613MA3F2BN3KW_g2DjGXe4d9g/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRaxr0n_kEqMmAo9uVZojU8tLO7O8w0v1RROEKN37uPjJQwW8mzYbaZPfqR-sap4HS0wjWdNB-XaQ9liBdwmCv8aNdw62cu3aUbkwewrP0KYQPcZobft613MA3F2BN3KW_g2DjGXe4d9g/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkja2R2k0jM-bSvknZVuADBv8Vs7jEOBEabQne1n1pRLj53k3_7dTRSf926-nXXSpqljVEAdXujA69J_E7uaISulJBXS7_lXF1WrO5uCRI02F4VKEmslNidJgVbWtUYhp__IDbln-o8m0/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkja2R2k0jM-bSvknZVuADBv8Vs7jEOBEabQne1n1pRLj53k3_7dTRSf926-nXXSpqljVEAdXujA69J_E7uaISulJBXS7_lXF1WrO5uCRI02F4VKEmslNidJgVbWtUYhp__IDbln-o8m0/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...

{ 0 comments... read them below or add one }
Post a Comment