
After installing this Widget a Facebook Logo will appear on the right side of your Blog.When you Mouse over that Logo it Pop out with Smooth jQuery Effect.
Follow the instructions for installing this Widget.
If you don't interested in Editing HTML,you can use our .
Install Facebook Pop Out Like Box Widget
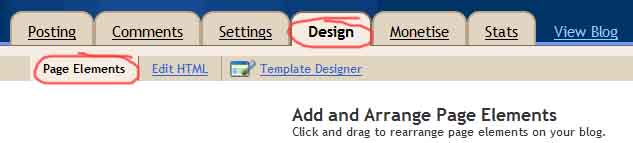
- Go to Design-> Page Elements
- Click on Add Gadget

- Select HTML/Javascript from it
- Leave title as blank ,Copy and Paste the below code into the content section.

<script type="text/javascript">
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".noopslikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.noopslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4E3u2MtF3twLF9GxmK7UCWX-Rq5UNgBHr_2SiZwA4cw1YcZCV9xS7zolQ2XtMWRUDTLKKSfVCLp72PY-vsCvvS-KNyxtjpjMgEfeBGwA8uXGhPPq_A5_NDTq03RsyQxxuNDR9ZWXBXZc/s1600/fb_static+button.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 999;position:fixed;right:-250px;top:20%;}
.noopslikebox div{border:none;position:relative;display:block;}
.noopslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 999;}
.noopslikebox span a{color: gray;text-decoration:none;}
.noopslikebox span a:hover{text-decoration:underline;}
</style>
<div class="noopslikebox">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/NetOops-Blog/159796530791611&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe>
</div>
</div>
/*<![CDATA[*/
jQuery(document).ready(function() {jQuery(".noopslikebox").hover(function() {jQuery(this).stop().animate({right: "0"}, "medium");}, function() {jQuery(this).stop().animate({right: "-250"}, "medium");}, 500);});
/*]]>*/
</script>
<style type="text/css">
.noopslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4E3u2MtF3twLF9GxmK7UCWX-Rq5UNgBHr_2SiZwA4cw1YcZCV9xS7zolQ2XtMWRUDTLKKSfVCLp72PY-vsCvvS-KNyxtjpjMgEfeBGwA8uXGhPPq_A5_NDTq03RsyQxxuNDR9ZWXBXZc/s1600/fb_static+button.jpg") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 999;position:fixed;right:-250px;top:20%;}
.noopslikebox div{border:none;position:relative;display:block;}
.noopslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 7px;text-align: right;z-index: 999;}
.noopslikebox span a{color: gray;text-decoration:none;}
.noopslikebox span a:hover{text-decoration:underline;}
</style>
<div class="noopslikebox">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/NetOops-Blog/159796530791611&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe>
</div>
</div>
- Replace the RED highlighted text with your Facebook page URL.

{ 0 comments... read them below or add one }
Post a Comment