One of the most important ways to attract traffic to your site is to ensure that your Blogger (Blogspot) blog is properly indexed by popular search engines such as Yahoo. If you want to increase your chances of having your site quickly indexed by the Yahoo search engine it pays to submit your site and your feed. In this tutorial we will be covering the process of signing up with Yahoo, authenticating your site and adding your site feed to Yahoo Site Explorer.
Yahoo can be notoriously slow at indexing and will not necessarily include all crawled pages in its search results. For guaranteed inclusion you can opt for a paid service but if you follow the steps below you have a good chance of having your Blogger blog properly indexed relatively quickly and without any cost.
1. Sign up for a free Yahoo Account if you don't already have one.
2. Sign in to Yahoo Site Explorer where you will be taken to the MySites page.
3. Submit your Blogger website by entering the URL of your blog and then clicking on the Add My Site button.

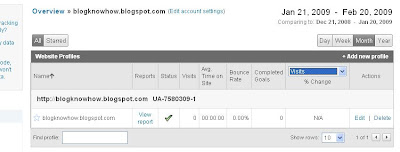
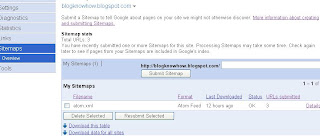
4. You will now see your website address included in the site list. The 3 columns to the right contain information about feeds, actions, and status. You will notice that the status of your site will be set to new (represented by a yellow circle). Click on the link to your site or click the Explore button.
5. You will be taken to the results page and should get a message like the one pictured below.

6. From the menu on the left click on the Authentication
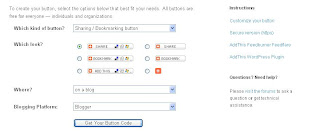
7. You will be presented with 2 authentication options. Choose Add a META Tag from the dropdown menu then copy the code provided using Ctrl + C.
8. In a new window of your browser login to your Blogger blog. Keep the window of Site Explorer open as we will be returning.
9. Navigate to Layout > Edit HTML in your Blogger (Blogspot) blog
10. When you arrive at the Template page it is a good idea to make a backup of your site's template as a precaution. Go ahead and download it your computer by clicking on the Download Template link. Remember if you inadvertently overwrite some code you may not be able to restore your template so it is worth taking an extra few moments to do this step.
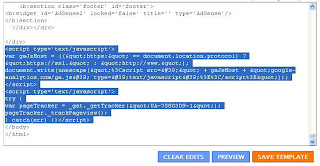
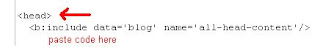
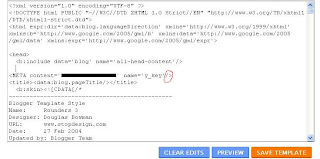
11. Once you have backed up your site locate the Head tag. It will be only a few lines of code down from the top. Now insert the copied code from Yahoo in the position suggested as shown in the picture below using the Ctrl + V command.

12. Once you have pasted the code into the template there is still one further action needed. You will need to add a trailing slash at the end of the new line of code to avoid getting a parse error. Once you have added the trailing slash and are certain you have placed the code in the correct position go ahead and click on the Save Template button.

13. Return to Yahoo Site Explorer and follow the mysite link. You will see that the status of your site has been verified and is represented by a green checkmark.
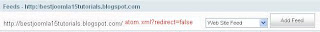
14. From the lefthand menu select Feeds. You will be taken to the feeds page where you can go ahead and add a feed for your blog by entering the URL of the feed. Notice in the example below I have set an extra parameter to handle redirection of the feed by services such as Feedburner.

15. Once the feed has been accepted it takes around 24 hours before it is active. After this time and provided there are no errors Yahoo displays "processed" followed by a green tick as can be seen in the picture below.

You have now completed the steps involved in having your Blogger (Blogspot) blog crawled and indexed by Yahoo. All that is left to do is to check back periodically to see if Yahoo has indexed your pages. This process can take time so don't expect overnight results. However once Yahoo recognises your feed your pages will be regularly crawled and any updates in content indexed. The process of adding a feed and verifying your site will have gone a long way towards ensuring your site is included in Yahoo search engine results.
Tips for Adding Blogger Blog to Yahoo Site Explorer
Tips for Submitting Your Blogger Blog to Yahoo
Yahoo Search Engine Optimisation for Blogspot Bloggers
SEO For Blogger Blogs with Yahoo
Faster indexing of your Blogger Blog by Yahoo
How to Ensure Your Blogger Blog is Indexed by Yahoo
Speed Up Indexing of Your Blogger Blog by Yahoo
Yahoo Search Engine and Blogger Blogs
In this tutorial you have learned how to submit your Blogger (Blogspot) blog to Yahoo Site Explorer by authenicating your site and adding a feed which Yahoo can use as a sitemap to improve its indexing of your pages.