In this tutorial you will learn how to deep link a specific Amazon product directly into your Blogger posts so that the link will appear either on every post page or alternatively only on a selected post page. By deep linking a targeted Amazon product directly to your Blogger blog you can expect to increase your Amazon sales and to make extra money from Blogger. If you wish to learn more about adding Amazon widgets to your blog please refer to my earlier tutorial Make Money Add an Amazon Widget to Blogger

This tutorial provides you with a complete walk through of the process of adding Amazon product links to Blogger. I have rated the tutorial as moderate as it involves setting up the Amazon product link, converting the code and adding a block of code to your Blogger template. All these steps are within the capabilities of the average Blogger user provided you follow the step by step instructions below.
How to Deep Link an Amazon Product to Blogger Posts
This tutorial will show you how to add an Amazon Product Link at the foot of every post in your Blogger blog. If you want your link to appear only on a specific individual post page see Tips and Troubleshooting below for instructions.
Difficulty Level: Moderate
Tips and Troubleshooting
If you are writing about a lot of different products on your blog you may need to place targeted Amazon product links on your Blogger individual post pages. To have the Amazon Product Link only appear on a specific post page follow these steps.
How To Add an Amazon Product Link to an Individual Blogger Post
Before you get started you will need to know the full URL address of your Blogger post. To get this navigate in a new window to the specific post page of your Blogger blog and copy the address from the address bar at the top of your browser
In this tutorial you have learned how to add an Amazon Product Link to your Blogger posts (Blogspot posts). I have also shown you how to embed an Amazon Product Link directly into a specific Blogger post. By adding targeted Amazon product links to your Blogger blog you can expect to make extra money from your blog. I would love to hear from anyone about their experiences of adding Amazon widgets or product links to their Blogger blog so if you have the time please let me know how you get on.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Make Money Add an Amazon Widget to Blogger
Add Chititka Ads to Blogger Blogspot Blog
Add an Affiliate Banner or Adsense Above Blogger Header
Add an Affiliate Banner to Blogger Header
Add an Affiliate Banner to Blogger Sidebar
Add an Affiliate Banner Below Blogger Post
Make Money Add Banner Ads to Blogger
5 Ways to Make Money from Blogger
Blogger Guide to Google Adsense Placement
Add Paypal Donate Button to Blogger
Blogger Guide to Google Adsense Myths

This tutorial provides you with a complete walk through of the process of adding Amazon product links to Blogger. I have rated the tutorial as moderate as it involves setting up the Amazon product link, converting the code and adding a block of code to your Blogger template. All these steps are within the capabilities of the average Blogger user provided you follow the step by step instructions below.
How to Deep Link an Amazon Product to Blogger Posts
This tutorial will show you how to add an Amazon Product Link at the foot of every post in your Blogger blog. If you want your link to appear only on a specific individual post page see Tips and Troubleshooting below for instructions.
Difficulty Level: Moderate
- Sign in to your Amazon Associates account. If you are not a member sign up is free to both Amazon.com and Endless.com
- Click on the Links and Banners tab
- Under the Product Links heading choose the Add Product Links Now link
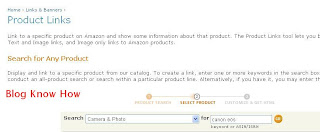
- From the Product Links page choose your Product Category from the drop down list and enter your search keyword phrase to identify the product you wish to link to. Hit the Go button.
- From the search results choose the individual product you will linking to by clicking on the Get Link button on the right hand side of the product
- You will now be taken to the Customize and Get HTML code page.
- Select Link Type
By default both the product image and text link will display but you can customize it to display the image only or the text only by checking the box alongside these options - Customize Link
Choose the appearance of your product. With or without a border. Choose color options to suit your blog. I suggest you keep the default setting for the link opening in a new window. Amazon lets you see a live preview of your product on the right so that you can make any adjustments before embedding the code into your blog.
- Select Link Type
- Once you are satisfied with the product's appearance click on the highlight code button at the foot of the page and copy the HTML code for the Amazon Product Link.
- Open a Javascript to HTML converter such as Centricle. Paste your code into the content window and press the Encode button
- Highlight and copy the code that has been converted
- Login to Blogger if not already logged in
- Navigate to Layout > Edit HTML
- Back up your Blogger template as a precaution
- Check Expand Widget Templates box
- There are several places you may wish your product link to appear. I have assumed for the purposes of this tutorial that you want it at the bottom of your post. Therefore find the following code in your template:
<div class='post-footer-line post-footer-line-3'/>
- Directly below this line paste the converted Amazon HTML code
- Click on Save Template
- Click on View Blog to view your link at the foot of every Blogger post including the home page view.
Tips and Troubleshooting
If you are writing about a lot of different products on your blog you may need to place targeted Amazon product links on your Blogger individual post pages. To have the Amazon Product Link only appear on a specific post page follow these steps.
How To Add an Amazon Product Link to an Individual Blogger Post
Before you get started you will need to know the full URL address of your Blogger post. To get this navigate in a new window to the specific post page of your Blogger blog and copy the address from the address bar at the top of your browser
- Follow steps 1 to 13 as per adding an Amazon Product Link to the foot of every Blogger post.
- Find the following code:
<div class='post-footer-line post-footer-line-3'/>
- Directly below this line paste the following code:
<b:if cond='data:blog.url == "your blog post URL including http://"'>
Paste your Amazon code here
</b:if> - Replace "your blog post URL including http://" with the URL address of your blog post
- Paste over "Paste your Amazon code here" with your converted Amazon HTML code
- Click on Save Template
- Click View Blog and navigate to the individual post page to see your Amazon Product Link at the foot of your Blogger post (Blogspot post)
In this tutorial you have learned how to add an Amazon Product Link to your Blogger posts (Blogspot posts). I have also shown you how to embed an Amazon Product Link directly into a specific Blogger post. By adding targeted Amazon product links to your Blogger blog you can expect to make extra money from your blog. I would love to hear from anyone about their experiences of adding Amazon widgets or product links to their Blogger blog so if you have the time please let me know how you get on.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
Make Money Add an Amazon Widget to Blogger
Add Chititka Ads to Blogger Blogspot Blog
Add an Affiliate Banner or Adsense Above Blogger Header
Add an Affiliate Banner to Blogger Header
Add an Affiliate Banner to Blogger Sidebar
Add an Affiliate Banner Below Blogger Post
Make Money Add Banner Ads to Blogger
5 Ways to Make Money from Blogger
Blogger Guide to Google Adsense Placement
Add Paypal Donate Button to Blogger
Blogger Guide to Google Adsense Myths