In this article you will learn how to place an email this post link or button at the bottom of each post in a Blogger Blogspot blog.
You may have noticed that some blogs give readers the option below their posts to email the article to themselves or a friend via a link or button. This affords readers yet another way to have access to your posts and a link for them to find you if they want to call back.
This email link should not be confused with the subscribe by email link which once a reader is signed up to will give them regular updates of each post you publish. This email link on the other hand only emails the reader the single post they are interested in.
There are several ways to place an email this post link on your Blogger Blogspot blog. Here are three methods known to me.
Add Email This Post to Blogger - Method 1
The easiest method. Adds an email button to the end of each post.
1. Login to Blogger if not already logged in
2. Navigate to Layout > Page Elements
3. Within the template click the Edit link on Blog Posts

4. A pop up menu will open. Under Select Items check the box labelled Show Email Post Links
5. Click Save
6. Click on View Blog and scroll to the end of your post to see the envelope button which has now appeared.

Add Email This Post to Blogger - Method 2
 Another method of adding an email this post link to your blog is to add an all-in-one social bookmarking button to your Blogger Blogspot blog. All in one social bookmarking buttons are minimalist and reduce the clutter of having lots of buttons. Read the following article for information about how to add an Add This Social Bookmarking Button to your Blogger blog
Another method of adding an email this post link to your blog is to add an all-in-one social bookmarking button to your Blogger Blogspot blog. All in one social bookmarking buttons are minimalist and reduce the clutter of having lots of buttons. Read the following article for information about how to add an Add This Social Bookmarking Button to your Blogger blog
Add Email This Post to Blogger - Method 3
By far the most advanced method and requires a change to your Blogger template. Yet another way to add an email this post link to your Blogger blog is to make use of your Feedburner FeedFlare if you have one. For information about getting a Feedburner FeedFlare for a Blogger feed and configuring it please refer to my article Add a Feedburner FeedFlare to a Blogger Feed
Assuming that you already have a burned feed at Feedburner (if not then read my article on how to Burn a Blogger RSS Feed at Feedburner and a FeedFlare set up follow these instructions to add an email this post link.
1. Click the My Account link at the top right corner of the Blogger navbar and then select Feedburner from the list of Google services or sign in to Feedburner directly.
2. Select your blog feed from the My Feeds List on the My Feeds page
3. From the Feedburner dashboard select the Optimize tab.
4. From the left sidebar menu select FeedFlare
5. On the FeedFlare page enable Email This by checking the box under the Site column. (Note the first column is what appears in the feed and the second column is what will appear on your blog). If you don't have your FeedFlare set up yet you can set up the FeedFlare options for both site and feed together at the same time. Follow my article about adding a Feedburner FeedFlare to Blogger for more on this.

6. Once you have checked the Email This option under Site and added any other options to the FeedFlare in the feed or site that you would like then click on Save. If this is a new FeedFlare then you will click on a button marked Activate instead.

7. After activating or saving you need to get the code to add to Blogger. Do this by clicking on the dropdown menu labelled Get the HTML code to put FeedFlare on your site and selecting Blogger from the list.
8. A pop up window entitled Adding FeedFlare to your Blogger blog will open with instructions on how to make the necessary changes to your blog. These are a bit confusing so I will break them down a bit here. Don't close this window yet as we will return
9. Login into Blogger if not already logged in
10. Navigate to Layout > Edit HTML.
11. Check the Expand Widgets Template
12. As a precaution back up you template
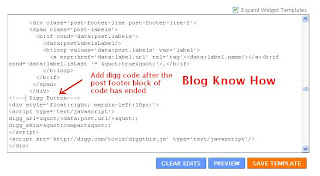
13. Scroll down to the following code or use CTRL + F to bring up the search tool.
Note assumes you are using layout in Blogger. If you don't have this code you are likely to be using a custom template and will need to read the advanced instructions. Any problems just ask.
14. Copy the layout code in the Feedburner pop up window and paste it directly below this line
15. Click Save Template to save changes
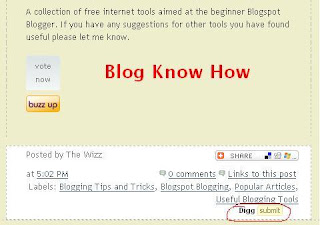
16. Click View Blog to see the link in the footer of your blog posts

In this article I have suggested three different methods to add an Email This Post link to a Blogger Blogspot blog to give readers the option of emailing their favorite articles directly to themselves. If you get stuck or have problems with any of these methods please just ask and I will try to help.
Related Articles
Add Email Subscription Links to Your Blogger Blogspot Blog
Add a Social Bookmarking Button to your Blogger Blog
Add a Feedburner FeedFlare to a Blogger Feed
Burn a Blogger RSS Feed at Feedburner
List of Blog Know How Tutorials for Blogger Blogs
You may have noticed that some blogs give readers the option below their posts to email the article to themselves or a friend via a link or button. This affords readers yet another way to have access to your posts and a link for them to find you if they want to call back.
This email link should not be confused with the subscribe by email link which once a reader is signed up to will give them regular updates of each post you publish. This email link on the other hand only emails the reader the single post they are interested in.
There are several ways to place an email this post link on your Blogger Blogspot blog. Here are three methods known to me.
Add Email This Post to Blogger - Method 1
The easiest method. Adds an email button to the end of each post.
1. Login to Blogger if not already logged in
2. Navigate to Layout > Page Elements
3. Within the template click the Edit link on Blog Posts

4. A pop up menu will open. Under Select Items check the box labelled Show Email Post Links
5. Click Save
6. Click on View Blog and scroll to the end of your post to see the envelope button which has now appeared.

Add Email This Post to Blogger - Method 2
 Another method of adding an email this post link to your blog is to add an all-in-one social bookmarking button to your Blogger Blogspot blog. All in one social bookmarking buttons are minimalist and reduce the clutter of having lots of buttons. Read the following article for information about how to add an Add This Social Bookmarking Button to your Blogger blog
Another method of adding an email this post link to your blog is to add an all-in-one social bookmarking button to your Blogger Blogspot blog. All in one social bookmarking buttons are minimalist and reduce the clutter of having lots of buttons. Read the following article for information about how to add an Add This Social Bookmarking Button to your Blogger blog Add Email This Post to Blogger - Method 3
By far the most advanced method and requires a change to your Blogger template. Yet another way to add an email this post link to your Blogger blog is to make use of your Feedburner FeedFlare if you have one. For information about getting a Feedburner FeedFlare for a Blogger feed and configuring it please refer to my article Add a Feedburner FeedFlare to a Blogger Feed
Assuming that you already have a burned feed at Feedburner (if not then read my article on how to Burn a Blogger RSS Feed at Feedburner and a FeedFlare set up follow these instructions to add an email this post link.
1. Click the My Account link at the top right corner of the Blogger navbar and then select Feedburner from the list of Google services or sign in to Feedburner directly.
2. Select your blog feed from the My Feeds List on the My Feeds page
3. From the Feedburner dashboard select the Optimize tab.
4. From the left sidebar menu select FeedFlare
5. On the FeedFlare page enable Email This by checking the box under the Site column. (Note the first column is what appears in the feed and the second column is what will appear on your blog). If you don't have your FeedFlare set up yet you can set up the FeedFlare options for both site and feed together at the same time. Follow my article about adding a Feedburner FeedFlare to Blogger for more on this.

6. Once you have checked the Email This option under Site and added any other options to the FeedFlare in the feed or site that you would like then click on Save. If this is a new FeedFlare then you will click on a button marked Activate instead.

7. After activating or saving you need to get the code to add to Blogger. Do this by clicking on the dropdown menu labelled Get the HTML code to put FeedFlare on your site and selecting Blogger from the list.
8. A pop up window entitled Adding FeedFlare to your Blogger blog will open with instructions on how to make the necessary changes to your blog. These are a bit confusing so I will break them down a bit here. Don't close this window yet as we will return
9. Login into Blogger if not already logged in
10. Navigate to Layout > Edit HTML.
11. Check the Expand Widgets Template
12. As a precaution back up you template
13. Scroll down to the following code or use CTRL + F to bring up the search tool.
<div class='post-footer'> Note assumes you are using layout in Blogger. If you don't have this code you are likely to be using a custom template and will need to read the advanced instructions. Any problems just ask.
14. Copy the layout code in the Feedburner pop up window and paste it directly below this line
<div class='post-footer'>15. Click Save Template to save changes
16. Click View Blog to see the link in the footer of your blog posts

In this article I have suggested three different methods to add an Email This Post link to a Blogger Blogspot blog to give readers the option of emailing their favorite articles directly to themselves. If you get stuck or have problems with any of these methods please just ask and I will try to help.
Related Articles
Add Email Subscription Links to Your Blogger Blogspot Blog
Add a Social Bookmarking Button to your Blogger Blog
Add a Feedburner FeedFlare to a Blogger Feed
Burn a Blogger RSS Feed at Feedburner
List of Blog Know How Tutorials for Blogger Blogs

 The reason I am writing this article is in response to a reader who asked me how to print out posts without the sidebar showing up. All the suggested buttons and links print out the post only and not the sidebar, header or footer.
The reason I am writing this article is in response to a reader who asked me how to print out posts without the sidebar showing up. All the suggested buttons and links print out the post only and not the sidebar, header or footer.