In today's Blogger tutorial I will show how to add your Blogger blog (Blogspot blog) to Facebook so that your updated content can be read right from your Facebook profile. Importing your Blogger blog into Facebook will only take you a few minutes to set up but will likely produce quite a few extra readers.
By importing your blog into Facebook your Blogger posts become available to all your Facebook friends and family. Everytime you post new articles to your Blogger blog they will automatically appear on your Wall in Facebook and in your friends News Feeds. It is also possible to remove any content that you do not wish to be displayed which may be handy for some.
Advantages of Importing Your Blog into Facebook
Disadvantages of Importing Your Blog into Facebook
How to Import or Add Your Blogger Blog to Facebook
Tips and Troubleshooting
In this Blogger tutorial I have discussed how to import your Blogger blog into your Facebook profile. I have also pointed out some advantages and disadvantages of adding your Blogger blog to your Facebook profile. I will be talking some more about importing blogs into Facebook in the future which is likely to be of interest to those with multiple Blogger blogs.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs
By importing your blog into Facebook your Blogger posts become available to all your Facebook friends and family. Everytime you post new articles to your Blogger blog they will automatically appear on your Wall in Facebook and in your friends News Feeds. It is also possible to remove any content that you do not wish to be displayed which may be handy for some.
Advantages of Importing Your Blog into Facebook
- Increase your web presence
- Enjoy added interest in your blog articles and new readers
- No need to replicate your blog articles or content on Facebook
Disadvantages of Importing Your Blog into Facebook
- If you blog for profit think carefully about importing your Blogger blog into Facebook as you are likely to experience a drop off in traffic and a reduction in revenue earnings as fewer people will visit your actual blog. One possible way around this is to set your blog's RSS feed to show summaries only that way ensuring that anyone interested will need to visit your blog to read the whole article.
How to Import or Add Your Blogger Blog to Facebook
- Login to Facebook or Sign up to Facebook if you are not already a member
- From your Facebook profile page go to Settings > Application Settings which you will find in the top right hand corner

- Select Notes from the list of applications displayed on the page
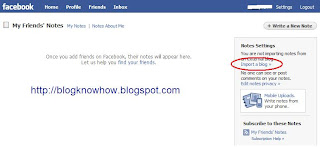
- Click on Import a Blog in the right sidebar

- Enter the URL address of your blog
either website URL:
http://blogknowhow.blogspot.com
or your Blogger feed: http://blogknowhow.blogspot.com/feeds/posts/default?alt=rss
Please note it is not necessary to add the feed of your blog as Facebook will autodetect this
- You will need to tick the box below this to confirm that the content is not illegal or obscene and that you have the right to permit Facebook to reproduce the content of your blog. Any problems click Cancel and reenter your blog URL address
- Click Start Importing
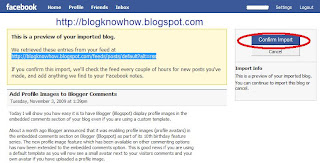
- Facebook will now import your feed and you will be taken to a preview screen to make sure the content matches your blog. If it does go ahead and confirm the import by clicking on the Confirm Import button

- Go to your Wall in Facebook to check that your Blogger posts are now available to all your Facebook friends and family.
Tips and Troubleshooting
- If your Blogger blog is members only the blog import will fail as Facebook will be unable to detect your blog's feed
- To remove a blog post from your Wall in Facebook click on the Remove button on the righthand side
- If your images are not displaying (there seems to be a bit of a glitch with this) then you may need to try importing your blog using Networked Blogs
In this Blogger tutorial I have discussed how to import your Blogger blog into your Facebook profile. I have also pointed out some advantages and disadvantages of adding your Blogger blog to your Facebook profile. I will be talking some more about importing blogs into Facebook in the future which is likely to be of interest to those with multiple Blogger blogs.
Related Articles
List of Blog Know How Tutorials for Blogger Blogs