
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgiAHnD1LEFWN96KLTlRHX1KyvVEFtTiUZXXQcYdlbaKdmvg9cHC1e_d6ZdJwplfJrNoYYV3bQvU2HE9lVoRn4yE7t0R9C0njqnmsh0402PFn2bLTFyhArDhqxrWZGpJ3kuByWugm6a5E/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDZEDW6mhFeA18bls4FsYqjFnnWZoYzYZQiE17LvTVwEzlxyr9eYwCfrzkXTLDQYzisWcVoK7n2qvMCoqJCG7aRa3coQh4B1vz-bzIYLi49Hw4FWcGi2M4sksbhPTXeL55NquQ24KrrZE/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcnOSCAGRjH0Huy4KvBT0XZeX8eByqHOMrMN73VKt9z-cs0yMzzMKwmncKtJqHXavqtXw1ZgKAEKvYwcuIlYziAENubLqNzceecuQNICLmPuPNj1nmQE8Kfggev5aIW15xv2ZAtHaznEw/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfehk9jcvIN2BAjOEaQJyeaYmwn0h8hpyrrDtp_zTLIokyxkehrSGCVlQNzIlYQpVJNtbLNeamNWWUPBDa3EYeMoJL9I5eRIZrUpgv17nuj3SMgitCggmwL2mGsDjic1yjFL8W6EhcxSc/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
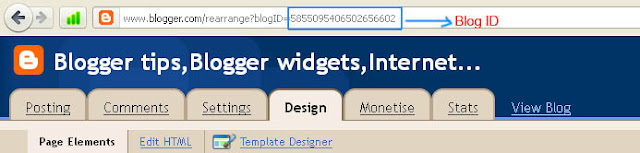
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfehk9jcvIN2BAjOEaQJyeaYmwn0h8hpyrrDtp_zTLIokyxkehrSGCVlQNzIlYQpVJNtbLNeamNWWUPBDa3EYeMoJL9I5eRIZrUpgv17nuj3SMgitCggmwL2mGsDjic1yjFL8W6EhcxSc/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..





{ 0 comments... read them below or add one }
Post a Comment